Journey Reflection

A journey reflection involves looking back and considering the key projects, people, and lessons you’ve encountered in your professional life. It’s a chance to think about the important experiences that have shaped and guided you rather than documenting everything you’ve done.
I believe that in order to truly understand where you’re headed, you must first understand where you’ve been and why you’re where you are in the present. In this way, a journey reflection is a tool for illuminating a path you might not otherwise see. This is my journey reflection.
Building the foundation
Memphis College of Art — 2003-2008
Art school 1 taught me many things: foundational creative skills, ways of seeing, critical thinking, craft, art and design history, and much more. But perhaps the most important skill I learned was how to learn. The ability to learn new things has been foundational to my career and a skill I’ve used repeatedly. When I graduated in 2008, the world was reeling from the Great Recession, and this skill came in handy upon entering the workforce.

Learning the hard way
ful — 2009
Some lessons must be learned the hard way. My first job out of art school was as an in-house designer at a company specializing in backpacks and apparel. The focus of this role was on printed material: promotional catalogues, hang tags for the backpacks, packaging, etc. It also gave me the opportunity to hone the photography skills I had learned in college as a dual major in graphic design and photography. However, I quickly realized that traditional graphic design was not what I wanted to do with my career. I was lucky to learn this lesson early. I spent many lunch breaks and free time at the nearest bookstore, devouring the latest web design magazines like net 2 and Web Designer.
Coming online
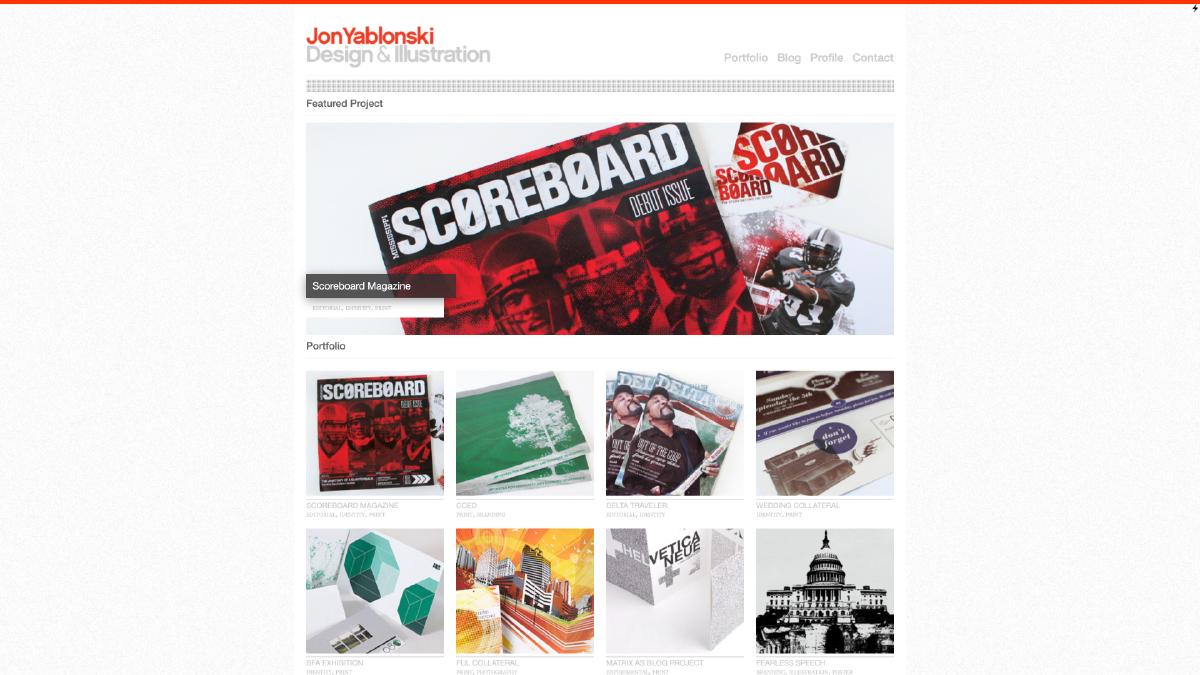
First Online Portfolio — 2010
I needed an online portfolio because the physical one I took to interviews felt increasingly outdated. Unfortunately, there weren’t many great no-code options available at the time. So, I started learning to code. I began by printing the source code from websites I liked and studying each line to understand how it worked. I was hooked by the time I launched my first hand-coded online portfolio in 2010. This was the beginning of my fascination with building things for the web—a skill that proved very useful later on. Over the next few years, I pushed myself to learn more and apply my new skills.

Few skills have benefited me in my career as much as learning to be proficient with the basic building blocks of the web. The ability to build what you design or imagine feels like a superpower. While I don’t believe designers must learn this skill, I do believe a basic understanding of underlying principles will produce better designs and improve communication with engineering counterparts.
Under-promise; over-deliver
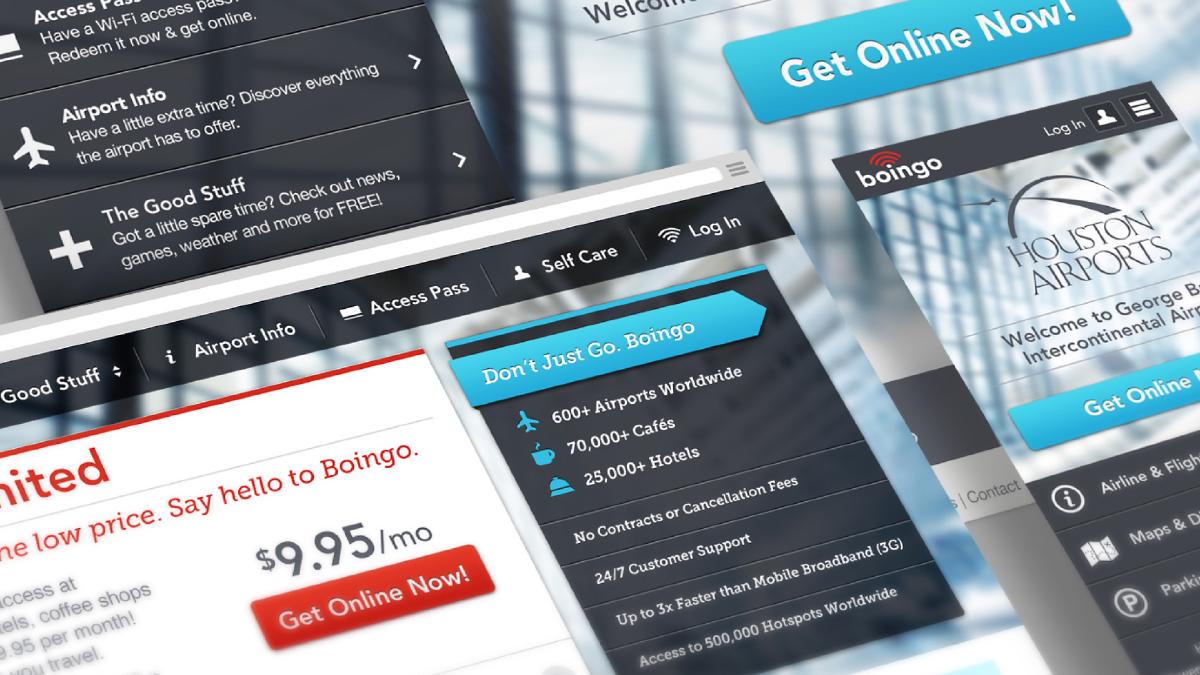
Boingo Redesign — 2012
A pivotal moment came during a project for the mobile Internet access provider Boingo. I was working at the time within an agency tasked with redesigning their digital presence. One night during an after-hours jam session, I was invited to stick around and pitch in. To my surprise, my concept was selected by the client. When it came time to further develop the concept, I had an idea: I would use the cutting-edge techniques of responsive web design that I had just learned about. The responsive demo was a hit and it launched me headfirst into a challenge that would shape the rest of my career. During this project, I discovered a valuable skill in connecting the world of code and design to build well-crafted experiences. From that point on, I knew where I wanted to focus.

A lot of the work my team and I did for Boingo is still visible when connecting to Wi-Fi portals in airports all over the world! The next time you’re at an airport and connect to Wi-Fi, there’s a high likelihood that you’ll get a glimpse of it. One of my favorite aspects of these designs is the playful iconography created by Garrett Wieronski.
A new obsession
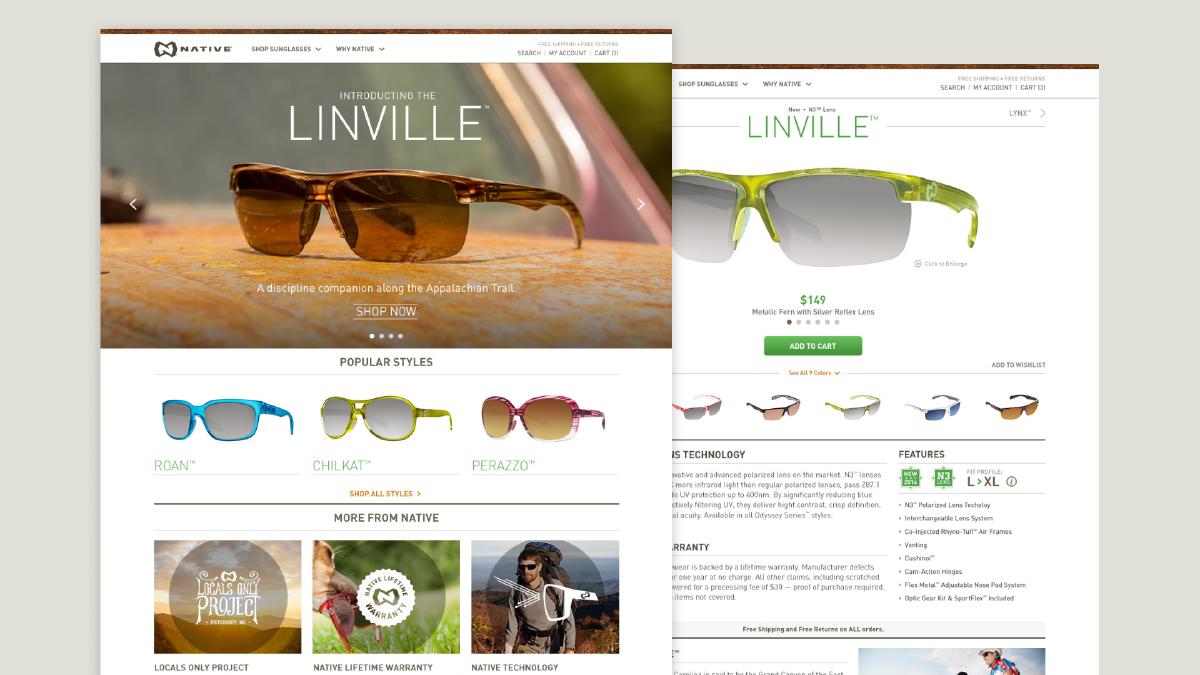
Native Eyewear Redesign — 2013
After the success of the Boingo project, I was invited to work on another redesign, this time for the sunglass and apparel brand Native Eyewear. This project was foundational to my growth in several ways. First, it allowed me to design and develop a component library for an external development team. Second, I built an interactive and responsive prototype of the e-commerce interface. The most important lesson, however, was learning the process behind building great user experiences. The drive to build digital experiences that looked great, functioned well, and were tailored to those using them became an obsession from that point on.

A fire is started
Web Field Manual — 2014
I was invited to attend my first major design and development conference, An Event Apart 3, in late 2013 in San Francisco. The experience was incredibly enlightening and inspiring, leaving me with a ton of links, tools, and talks — all of which I was eager to share with my colleagues. Then it occurred to me: why collect and share all this great knowledge in a presentation only for it to be referenced a couple of times? I decided to use my learnings from the conference to build a website instead, hoping it would be more useful. This website became the Web Field Manual — my first side project and contribution to the design/development community. To my surprise, it turned out to be valuable for many other folks too and ignited a passion for side projects.

I believe that personal side projects can be a cornerstone of creative growth and discovery. While they might not always result in financial gain, the long-term benefits are often much more valuable. I attribute side projects as one of the biggest factors in my own growth and the catalyst for many opportunities.
A time of focus
Mopar Redesign — 2016
The end of 2014 brought significant changes: a new city, becoming a first-time dad, and a new job. I had just made a big career leap, leaving the marketing agency I’d been at to focus on my growing design and development skills. By 2016 that leap paid off when I joined a team focused on a major redesign for the automotive parts and customer-care brand Mopar. The challenge was to create a seamless digital ecosystem from a multitude of websites that had diverged over time to improve the customer experience and strengthen the relationship between owner, vehicle, and dealer. My small team was tasked with not only consolidating all the features of each website into a single mobile-friendly ecosystem but also unifying the branding into a cohesive visual language. To make things more complex, we needed to develop a flexible theming system that could adapt to each vehicle brand (Jeep, Dodge, Ram, Chrysler, Fiat).
This project both challenged and pushed me. It gave me the opportunity to build my first design system, broaden my knowledge of UX research and how to leverage it, build and iterate on prototypes, design for mobile, and much more. I am immensely grateful to the folks at Vectorform 4 that gave me this opportunity, to my colleagues with whom I built lasting friendships during this time, and for the invaluable growth that I experienced as a result.

A time for experimentation
Swiss in CSS — 2016
By 2016, I had gotten into the habit of picking up side projects to expand my skills during the cold, snowy winters in Michigan. My goal was to explore new CSS animation features to bring classic International style posters to life, which I had always admired. The result was Swiss in CSS: a homage to the International Typographic Style and the designers who pioneered this influential design movement. This project was monumental for me, not only in terms of skill and craft but also due to its recognition. Most notably, it was awarded the Site of the Day by FWA, featured in net magazine (RIP), and highlighted in Fast Company’s Design blog.

Finding my passion
Laws of UX — 2018
Laws of UX started as a simple resource that I needed but couldn’t find online. Since then, it has expanded into a comprehensive web resource, a poster series, a book now in its second edition, and a card deck. I often hear from people who share how valuable this project has been for them, which means a lot to me. It’s humbling to know that something you’ve created has helped many people worldwide and continues to do so.
I’ve learned many things from this project and continue to learn all the time. Evolving and maintaining the website has been a huge undertaking, teaching me about accessibility, localization, theming, and an ongoing lesson in listening, processing, and iterating based on user feedback. Most importantly, it’s been an opportunity to deepen my knowledge of psychology and user experience design, benefiting my practice as a designer.

Finding my voice
Writing & Speaking
Finding your voice can take some time. I’d been publishing articles on my own for a while, but the success of Laws of UX pushed me to challenge myself with even more ambitious goals. Getting articles published on sites such as Smashing Magazine, CSS Tricks, and A List Apart were milestones for me in building confidence in my own ideas. It was around this time that I also challenged myself by taking to the stage and sharing ideas at conferences and events. The thought of speaking on stage was fear-inducing for me, but something I was ready to face head-on. Looking back, I’m glad I did because it’s exposed me to new ideas, people, and opportunities.

I’ve long shared the view that writing is thinking. It takes a lot of synthesis to articulate an idea, process, or method clearly. For that reason, I think writing is a great way to internalize your own ideas and experiences. It’s been one of the biggest contributing factors in my own growth and development.
Taking the initiative
VCS Design System — 2019
I joined the User Experience team at General Motors at a time when I was ready for a new challenge. My first role was to build a design system to support the infotainment systems for all GM vehicle brands starting with the 2021 models. Calling it a daunting challenge is an understatement. Nevertheless, fellow designer Adam Tramposh and I tackled it head-on. We produced a comprehensive system that is still in use today. The technical complexities were one part of the challenge, but getting organizational buy-in and coordinating with software engineering was another. I learned a lot during this time and internalized a key mantra: don’t wait for permission to build what’s needed — take the initiative.

Expanding my thinking
Humane by Design — 2019
Another project I’m very proud of is Humane by Design. I believe people want technology to empower them, amplify their abilities, and make their lives easier. The reality is that many products and services—even those renowned for being well-designed—sometimes use exploitative practices that monopolize people’s time and attention, prioritizing business goals over human goals. This project’s focus has always been to imagine “what if” instead of accepting the current reality. Much like the Laws of UX project, I’ve learned many things from this one and continue to learn all the time. It’s guided my thinking and principles around design and what technology can and should do.

Developing conviction
Celestiq Interaction Framework — 2020
Every once in a while, an opportunity comes along that you know will push and challenge you in new ways. I knew this right away with the Celestiq Interaction Framework project and dove in headfirst. The goal was to reimagine the infotainment experience for the Cadillac Celestiq — a cutting-edge EV. The system I led the design on was ultimately not put into production, but the learnings from this experience were invaluable. This project was deeply influential to my development, solidifying my appreciation and know-how for user research and testing, crystallizing my career path as a builder versus management, and much more. I owe a massive thanks to Andy Gellatly for the opportunity and guidance on this project because it shaped my thinking and trajectory.

Nothing that’s worth it is easy
Laws of UX Book — 2020
“Nothing that’s worth it is easy” was a bit of wisdom shared with me that stuck while I was struggling in art school. I remembered this lesson when I was approached to write a book. Even though writing a book had always been a goal of mine, it didn’t make it any easier. The truth is that writing a book is no small endeavor. It takes incredible dedication, sacrifice, and determination to complete. However, few things in my career have been as meaningful and impactful.

New challenges
Boom Smart Routing — 2021
The COVID pandemic changed the world in many ways. One positive outcome was the new remote opportunities that became available. I joined my first startup during this time to challenge myself and expand my skills in a new industry. The most important thing I learned is that difficult situations can teach you what you really want to do. This experience crystallized my conviction that software design and engineering are what I enjoy the most.

Finding conviction
Mixpanel — 2021
The conviction that software design and engineering should be my focus led me to Mixpanel. While the path to get here has been winding, I’m incredibly fortunate to say that I’m doing what I love and still growing and learning alongside some of the most passionate and talented people I know.
Building community
IXD2 — 2023
The opportunity to organize UX events for AIGA Detroit and help build a community around the discipline I love has been an honor. This effort has culminated in the IXD2, an annual celebration that brings together individuals interested in digital craft, culture, and community. I’m excited to continue this initiative and grow every year.

Memphis College of Art (MCA) was a private art college in founded in 1936 in Memphis, Tennessee. It offered Bachelor of Fine Arts, Master of Fine Arts, Master of Arts in Art Education and Master of Arts in Teaching degrees. However, it faced significant financial challenges and closed in the spring of 2020. ↩︎
net (magazine) is unfortunately no longer in publication, with it’s final issue being released in June 2020. ↩︎
An Event Apart was a web design conference focused on UX and front-end development renowned for providing education, inspiration, and practical takeaways. The conference ran for 17 years before concluding its events late 2022. It played a significant role in the evolution of front-end development, particularly during a time when the field was rapidly changing. The conference was organized by notable figures in the web design community, including Jeffrey Zeldman and Eric Meyer, and was highly regarded for its impact on attendees’ professional lives and careers. ↩︎
Vectorform has since been acquired by NTT Data and is now know as Launch by NTT Data. ↩︎

